Stackviewer is Moodle plugin Activiteit dat in opdracht van de Federatie Medisch Specialisten werd ontwikkelt door Moodle Premium Partner Avetica BV. De module is te downloaden op Moodle.org.
Op verzoek van een van onze klanten, installeerde wij deze plugin en bekeken we de mogelijkheden. In deze blog delen wij onze inzichten met de Moodle community.
Stackviewer: wat kun je met deze plugin
Moodle Premium Partner Avetica B.V. schrijft het volgende:

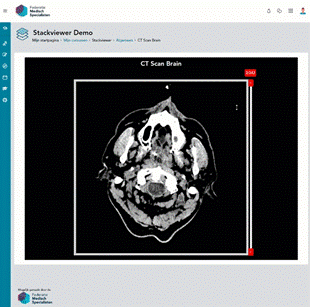
Stackviewer is een activiteit die je in elke cursus kan toevoegen. Daarna voeg je afbeeldingen toe die automatisch worden genummerd. De geaccepteerde bestandstypen zijn PNG, JPG, SVG en GIF. Er zijn geen beperkingen op het aantal afbeeldingen of de grootte, maar houd wel rekening met de bandbreedte en de schermgrootte van de gebruikers. Een afbeeldingsgrootte van 1280 pixels x 720 pixels wordt aanbevolen.
Bron: Blog Avetica B.V.
Een extra nuttige functionaliteit is dat je de ‘stack’ ook elders in je cursus kan tonen middels de Filter Embed Code. Denk aan het gebruik in een forum, toets of opdracht.
Stackviewer: instellen en aandachtspunten
De activiteit zelf heeft voor de instellingen de basisfunctionaliteiten zoals naam, beschrijving, module instellingen en beperkt toegang. Als je voortgang bijhouden in je cursus hebt ingeschakeld zal deze ook worden getoond. Echter, de activiteit is op zichzelf niet geschikt om bijvoorbeeld feedback/input te krijgen van lerenden. Hierdoor heb je 2 criteria waar je uit kan kiezen: handmatig voltooien óf niet.
Hoewel de activiteit niet zelf een feedback-/inputfunctionaliteit biedt, kun je hetzelfde doel bereiken door gebruik te maken van de handige ‘embed filter’. Met deze optie kun je dit doel toch bereiken. Zo kun je bijvoorbeeld de stackviewer integreren met een toetsvraag of een opdracht. Als je gebruik wil maken van de standaard functionaliteit, vergeet dan niet de Filter stackviewer plugin te installeren en activeren bij filters. Er zijn overigens nog andere mogelijkheden zoals:
- Het zelf toevoegen van de iframe code in het HTML-editor veld.
- Iframe code integreren met de Generico-filter (vooral handig als je deze al geïnstalleerd hebt).
- Of gebruik te maken van de H5P-contenttype Iframe Embedder, waar ik in de video op inzoom.
Wat wel belangrijk is, is dat de volgorde van de afbeeldingen bepaald wordt door de naam van het bestand. Wij raden dan ook aan om je bestanden te nummeren, te voorzien van letter van het alfabet of een combinatie van beide afhankelijk van het aantal afbeeldingen.
Het is een leuke, maar simpele oplossing voor een veelvoorkomende vraag vanuit de zorg. De alternatieve zoals bijvoorbeeld zelf een GIF of video maken, zijn uiteraard een optie. Maar als je lerende de mogelijkheid wil geven om bijvoorbeeld afbeelding 1 met 16 te vergelijken, dan is deze activiteit zeker een aanrader.
Maar uiteraard zijn er ook wat dingen waar je rekening mee moet houden. In het kort:
- Als je de afbeeldingen wil bijwerken, vergeet dan niet om je cursus in ‘bewerkmodus’ te zetten, want anders zie je niet snel waar je moet zijn. Als je ‘wijzigingen aan’ hebt staan, zie je de knop ‘selecteer bestanden’.
- Je kan PNG, JPG, SVG en GIF toevoegen. Het aantal is niet beperkt maar het is een aanrader om de afbeeldingsgrootte hetzelfde te houden anders krijg je een heel raar scherm. Avetica BV adviseert een afbeeldingsgrootte van 1280 pixels x 720 aan te houden.
- Je scrolt met je muis door de afbeeldingen heen, het is niet dat het automatisch loopt.
Bekijk de onderstaande video voor een ‘live-demo’, waar de bovenstaande punten aan bod komen.
Heb je een Moodle plugin waar je graag meer over wil weten? Stuur dan een mail naar LT&C, dan schrijven wij hier wellicht ook een blog over.