
Sinds mijn laatste blog krijg ik regelmatig de vraag over hoe je een cursus digitaal toegankelijk maakt.
Hoewel Moodle als software alles er aan doet om aan deze standaarden te voldoen, zal dit niet voldoende zijn. Want iedereen die in de omgeving bezig is met het plaatsen van content, zal zich bewust moeten zijn van Digitale Toegankelijkheid.
Tijdens de Moodle User Assocation Town Hall in Maart deelde Gavin Henrick, secretaris van de MUA en eigenaar van Brickfield Education Labs, tips voor Moodle docenten en ontwikkelaars. In mijn blog neem ik je mee in zijn tips, maar vertel ik ook meteen wat meer over hoe je de Atto Editor inzet voor een Digitaal Toegankelijke Cursus.
De ATTO editor voor een Digitaal Toegankelijke Cursus
In een standaard Moodle installatie heb je twee editors zitten: De Atto en TinyMce. Met deze editor kun jij teksten typen en bewerken op jouw Moodle cursus pagina. De meeste van jullie zullen niet weten welk je gebruikt, maar ze zijn zeker los van elkaar te herkennen.
Al voordat ik met Moodle werkte, was ik bezig met websites. Hierdoor was ik erg gewend geraakt aan de TinyMce Editor. Het was dan ook in het begin erg wennen – zo’n 7 jaar geleden – maar nu ben ik het zo gewend, dat ik standaard deze Atto Editor aanzet.
De voorkeur voor het gebruik van de Atto Editor is vanaf Moodle 3.5 allemaal verder gegroeid. Zeker gezien de recente wijzigingen die Moodle heeft doorgevoerd. De Atto editor zorgt voor mij ervoor dat een Digitaal Toegankelijke cursus mogelijk is, zonder dat ik allerlei toeters en bellen voor in moet zetten.
De meest recente wijzigingen zijn:
- Je afbeeldingen snel met copy/paste plaatsen of met behulp van drag en drop plaatsen. Erg handig voor screenshots! .
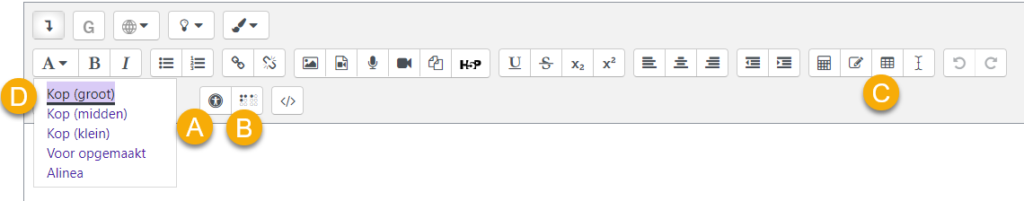
- De teksten controleren met een toegankelijkheid (A)-en/ Screenreaderchecker (B).
- Tabellen opmaken volgens de gewenste standaard (C)
- en nog veel meer…

Werken met teksten
Een Digitaal Toegankelijke cursus kan niet zonder teksten. Maar dan is de vraag weer: waar gaan we op letten.
Een van de belangrijkste elementen is toch wel contrast. Als mensen zijn we geneigd om met kleurtjes te werken in de teksten, omdat we daarmee denken dat het duidelijker wordt. Echter kan dit juist voor mensen met bijvoorbeeld kleurblindheid een doorn in het oog zijn. Zeker als dit qua contrast niet goed met elkaar in verhouding staat.
Heb je een doelgroep waarin de kans groot is dat je te maken krijgt met mensen met dyslexie, dan wil je waarschijnlijk gaan werken met het OpenDyslexic font.
Uiteraard is het werken met teksten belangrijk dat we kopjes of headings werken. Dit zorgt er voor dat teksten niet alleen duidelijk, maar ook goed leesbaar zijn. In de Atto editor vind je dit terug onder de knop met de cursieve A – (D). Deze kopjes zijn weer gelinkt aan de thema instellingen voor de groottest.
Werken met links
Jij deed dit vast ook. Een tekst schrijven en dan daarin zetten: Klik hier. Dat is toch duidelijk of niet?!
Blijkbaar toch niet. De hyperlink lijkt niet altijd op te vallen óf de screenreader pakt dit niet goed op. Vervolgens is je cursist verdwaald in de omgeving. Hoe dan wel? Schrijf voortaan de tekst waar je naar linkt, uit. Bijvoorbeeld de naam van de website of het artikel waar je naar verwijst.
Moodle heeft de mogelijkheid om automatisch te linken naar activiteit namen. Voor de een is het een uitkomst, voor een ander een nachtmerrie. Want je moet dan wel heel erg goed op letten hoe je activiteiten noemt. Een extra uitdaging dus.
Naast het linken naar moeten we ook op letten dat we niet in een Moodle cursus aanvinken “open nieuw scherm”. Openen van een nieuw scherm kan weer tot verwarring leidde. Je mag overigens wel pop-ups gebruiken.
Afbeeldingen
Hoevaak ik niet een afbeelding toevoegde aan mijn Moodle cursus, maar ook op deze website en dat ik mij afvroeg waar de ALT tekst zo belangrijk was. Nu dat ik mij in de Digitale Toegankelijkheid ben gaan verdiepen, wordt het mij duidelijk dat dit niet alleen te maken heeft met een betere vindbaarheid op internet maar ook met screenreaders.
Ga overigens wel “wijs” om met afbeeldingen in je Moodle cursus. Voeg alleen afbeeldingen toe die een daadwerkelijk waarde bieden, en zo min mogelijk decoratief om te voorkomen dat gebruikers afhaken. Daarnaast is contrast in kleuren erg belangrijk, en zorg ervoor dat ze een hoge kwaliteit hebben en bij voorkeur geen GIF of Flashing afbeeldingen.

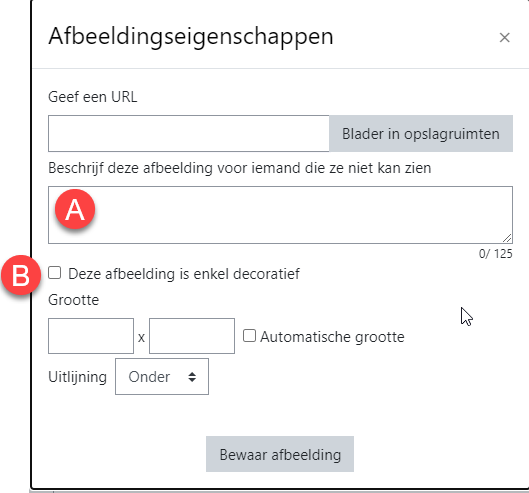
In de Atto editor vul je bij A) de beschrijvende tekst – ALT tekst in en bij B) geef je aan als het decoratief is.
Ga je met multimedia aan de slag – denk dan ook aan…
Multimedia is natuurlijk een handig medium om visuele uitleg te geven over een onderwerp. Wellicht als je de volgende keer multimedia toevoegt, dat je dan ook denkt aan:
- Een uitgeschreven tekst van de video.
- Ondertiteling in eigen taal of vertalingen als het van toepassing is.
Een ander perspectief op het gebruik van tabellen

Hoevaak ik toch niet tabellen heb gebruikt om de layout net iets beter te maken. Nu ben ik daar al een tijdje vanaf, en doe ik heel veel met de Bootstrap elementen. Maar toch. Er zullen nog vele zijn die zover nog niet zijn.
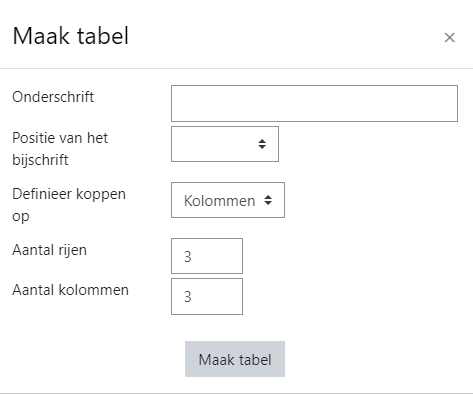
De stelregel is echter altijd geweest dat tabellen bedoeld waren voor data / gegevensweergave en niet voor het opmaken van tekst. Als je dus met de ATTO editor werkt, zal je ook zie dat het niet mogelijk is om cellen samen te voegen. Bij het maken van een tabel wordt je ook gevraagd om een onderschrift te geven, de positie te bepalen en de koppen te definiëren. Allemaal elementen die horen bij een Digitaal Toegankelijke Moodle cursus.
De laatste tips….
De Moodle community zou de community niet zijn als ze nog meer tools zouden hebben.
Je kan bijvoorbeeld je Atto Editor aanvullen met extra plugins, zodat je bijvoorbeeld geen kladblok meer hoeft te gebruiken of extra stijlen heb. Wil je weten hoe wij jouw Atto editor kan verrijken met de Generico Filter, neem dan contact met ons op.
Maar vergeet ook niet ReadSpeaker. Met deze tool kun je tekst-naar-spraak kan omzetten. Het enige wat je nodig hebt is een abonnement bij ReadSpeaker en het ReadSpeaker blok. Vervolgens kunnen je gebruikers er zelf mee aan de slag. Het blok heeft tevens nog extra tools zoals het Dyslexie font.